The use of Explicit Dependencies will be demonstrated in this case study. For example, there is a Table element and a Chart element that has its column colour changed based on the selection in the Table element. This will require some scripting in the Chart element. In this case, using view.selected will not work as the perspective will not know of the dependency by the parsing of scripts. In some other cases, the scripts might be calling some other codes which decides where to read data from. Therefore, we explicitly added the dependency so that the element will be updated whenever there is a change in the other element. It is useful only if the dependencies are hidden in scripts.
-
First of all, create a Tabular datasource named CompanyName, with Company as
Name, String asType. -
Add 3 columns and name them A, B and
C respectively. Click on
Finishto complete the creation process. -
Create a Grid element using CompanyName.ds by dragging it into the
perspective and select
Add Grid. After 4 clicks onNextbutton, user will reach Choose grid display options page. -
Select
Companyfrom the dropdown list. Check onSingle-Selectso that only one selection can be done at a time. Click onFinishto complete the creation of the Grid element. -
Then, create a Chart element by dragging the same datasource into the perspective and place it
below the Grid element. This time, select
Add Chart. Create a Column Chart usingCompanyas the Key. As for the Values, add2000,1999,1998and1997. -
In the
Scripttab, enter the following script which will change the colour of the columns based on the respective selection:importClass(Packages.com.elixirtech.chart2.custom. CustomDrawingSupplier); var paints = null; if (cxt!=null) { var select = cxt.getPerspectiveState().getState ("CompanyName"); if (select.getSelectedValue() == "A") { paints = ["rgb(228,54,0)","rgb(245,121,111)"]; } else if (select.getSelectedValue() == "B") { paints = ["rgb(35,119,47)","rgb(99,179,143)"]; } else if (select.getSelectedValue() == "C") { paints = ["rgb(47,18,152)", "rgb(147,130,182)"]; } if (paints!=null) { var cds = new CustomDrawingSupplier(); cds.setPaintNames(paints); plot.drawingSupplier = cds; } } -
Click on
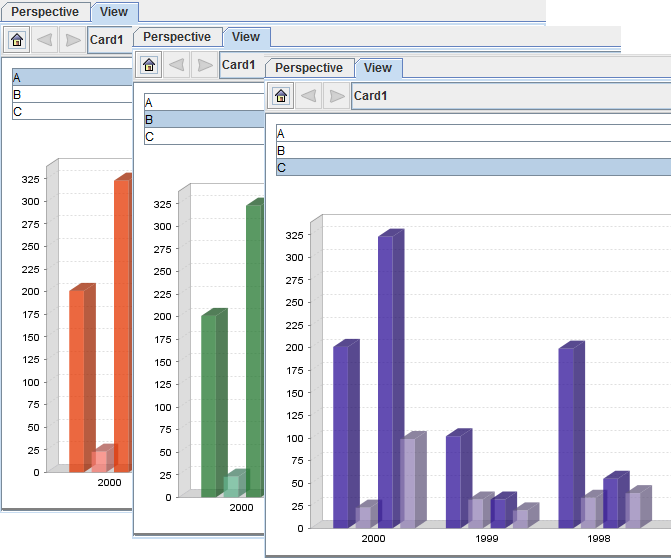
Next. This is the page where the user can select the explicit dependencies. SelectCompanyName. This will let the Chart element know that it will be depending on the Grid element. Click onFinishto create the Chart successfully. - Try clicking on the options in the Grid element. The Chart element below will change its colour according to the colours specified in the script, as seen in Figure 2.23, “Final Result”.