The Table element allows you to view data in a table. The table is a container element similar to the Horizontal box and Vertical box. The table element displays data from data sources other than the primary one.
A table consists of three parts. They are the Header, Body and Footer. The DataSource fields are placed inside the Body while the headers can contain column headings, etc. Similarly, footers can also contain any other related details. When a table is rendered, it fetches the table data source and renders one table row for each record in that data source. The fields of the section data source will remain constant as the table is iterating through the records in it's data source, without incrementing the section record index.
Table elements share some common properties with Sub-report. For instance, a table can be used to extract values of a particular customer for example the table can be used to display records corresponding to customer_id=n where 'n' is any number.
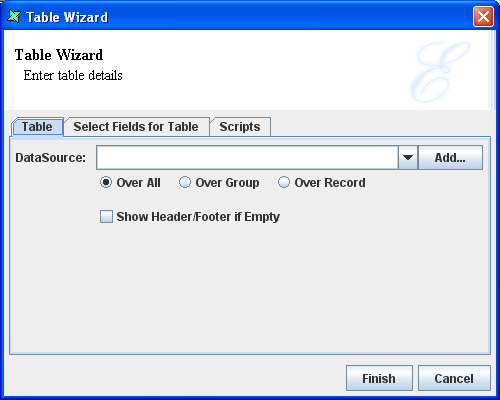
The Table Wizard appears as shown in Figure 4.8, “Table Wizard”.
The wizard contains Table and Scripts tabs. The DataSource name is selected from the combo box. The "Show Header/Footer if empty" check box controls whether the header and footer should be shown if the chosen datasource contains no records.
OverAll: All records in the datasource are used.
OverGroup: Records will be added starting with the current record index, up to the next end of a group.
OverCurrentRecord: Only the current record is used. If the table is in a Group header or footer then the first or last record of the group is used. If the table is in a section header or footer then the first or last record of the data source is used.
Usually a different datasource will be used from the section datasource. In this case the record index in the table datasource starts at zero. However, if the table datasource is the same as the section datasource then the table index starts with the current record index in the section datasource.
Once a table has been created, the header body and footer are usually populated with horizontal boxes. You can then append cells to the horizontal boxes to get the desired grid structure and then start adding other components to the grid. Tables in Elixir Report Designer are very flexible - within a table you can place any kind of visual component, including fields, images, barcodes, even other tables.
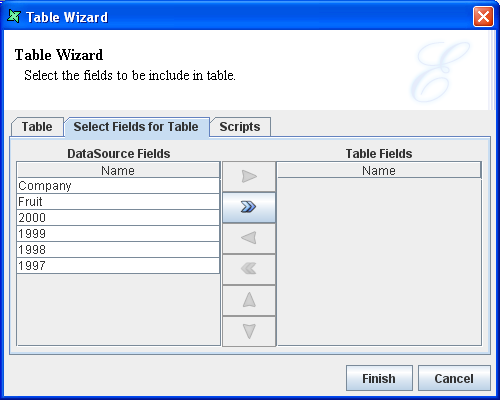
Fields can be automatically added to the table on creation by choosing the second tab on the wizard as shown in Figure 4.9, “Select Fields for Table”. When this option is chosen, header labels and fields will be added to hboxes within the table sections to speed up creation of the most common table styles.
Note
A table should usually use a secondary datasource for accessing records. If the section datasource is chosen then records processed by the table will advance the current record index so that records processed by the table will no longer be available for sequential detail processing.