There are two files namely the "Company.java" and the "Employee.java" file. Here's how these files are to be used for providing data and the Iterator method while adding the Object Data Source.
Review the sample files Employee.java and Company.java. Both the files need to be compiled and jarred (The jar has been created for you called ObjectDB.jar). Remember the location of the jar file as we will need to add it to the class path in the Object DataSource.
Create a new Object DataSource called
Object1and enter the classpath for ObjectDB.jar.Click the Next button and choose the Guided JavaScript Builder. On the builder select
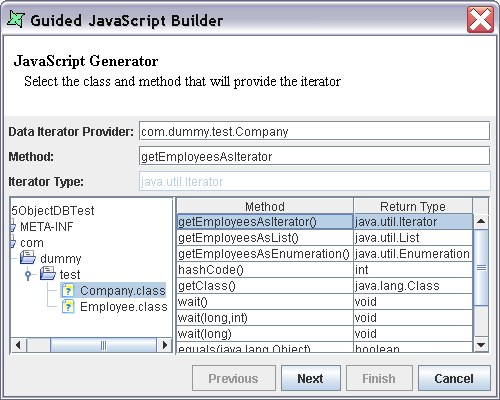
com.dummy.test.Companyfrom the tree as the Data Iterator provider class. The methods associated with this class are listed in the table on the right. Select getEmployeesAsList() method from the list of available methods. The method and the corresponding Iterator type is displayed in the text fields. After selecting the method and Iterator type the screen appears as shown in Figure 10.4, “Sample Data Iterator”.Click on the Next button. The classpath element is displayed as a tree view in the window.
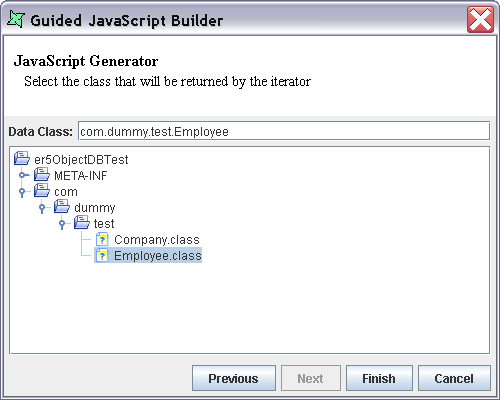
Expand the tree view and select the "Employee.class" file which is the data provider class. The selected Data Class name is automatically displayed in the Data Class text box. After entering the class details the screen appears as shown in Figure 10.5, “Sample Data Class”.
Click the Finish button. The Data Class fields will be automatically added to the Schema Definition table.
The Next screen shows the JavaScript code that has been generated.
function pushTo(cxt,dl) { dl.startData(this); importClass(Packages.com.dummy.test.Company); var dIter = Company.getEmployeesAsIterator(); while (dIter.hasNext()) { rec = this.newRecordInstance(); data = rec.getData(); dataObj = dIter.next(); data[0] = dataObj.getDateJoined(); data[1] = dataObj.getDeparment(); data[2] = dataObj.getDesignation(); data[3] = dataObj.getName(); data[4] = dataObj.getID(); data[5] = dataObj.hashCode(); data[6] = dataObj.getClass(); data[7] = dataObj.toString(); dl.processRecord(rec); } dl.endData(this); }On clicking the Finish button the Object data source is added to the repository.
View the data to verify the correct data is returned.
There is a file namely the "Amount.json". Here is how to read data from this file using Object DataSource.
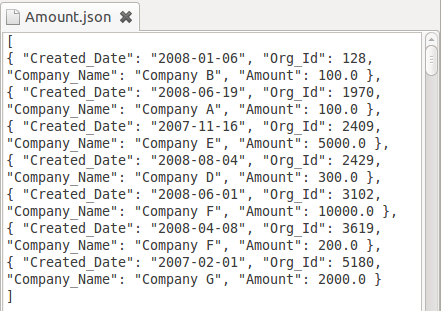
Review the sample file Amount.json, as shown in Figure 10.6, “Sample JSON file”. Remember the location of the JSON file as we will need to reference it.
Create a new Object DataSource called
Object2. Click the Add button. The Add Column window opens.Fill in column names and data types according to those written in the JSON file. They must be exactly the same, so that data can be successfully loaded.
Click Next. In the
JavaScripttab page, fill in the following code:function pushTo(/*PushContext*/ cxt, /*DataListener*/ dl) { dl.startData(this); var contents = this.getRepositoryFileContents("FilePath/ Amount.json"); if (contents!=null) { var barley = eval(""+contents); var len = barley.length; for (var i=0;i<len;i++) { var rec = this.buildRecord(barley[i]); dl.processRecord(rec); } } dl.endData(this); }Click the Finish button. The Object datasource is added to the repository.
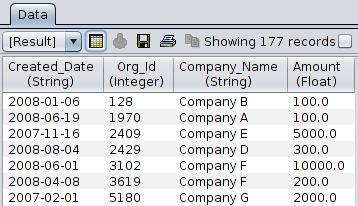
Click the Load Data button in the Data window. View the data to verify if the correct data is returned, as shown in Figure 10.7, “Load data from JSON file”.