Dynamic datasources allow a content to read it's data from another view,
rather than from a fixed datasource. This allows the user to select an item
in one view and see related items appear automatically in another view. A
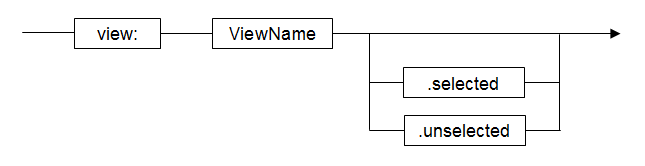
dynamic datasource is identified by a URL with the protocol view:.
The next part of the URL is the name of the view. For example,
view:Top-Left would use the data supplied by the view called
Top-Left. Many views support selection and it is often useful to show information
related to the selected records of another view. This can be accomplished by
adding the suffix .selected onto the URL. Similarly,
.unselected will use those records that are not selected. Taking
the previous example, the URL view:Top-Left.selected would get
the selected data records only from the Top-Left view.
The tool will manage the connection between views so that any view that depends on another is automatically updated when the dependent view changes. There is usually no need to define explicit actions to enable this behaviour. If you use scripts to extend the dependency mechanism - for example changing the dependency dynamically - then you can explicitly define the dependency on the last page of the content wizard. It is important to note that datasources can only be read from views, not from contents. This is because each content may be filtered and selected differently within different views at the same time. The benefit of selecting through views is that the same view may show different contents at different times and the dynamic data connection is still maintained.
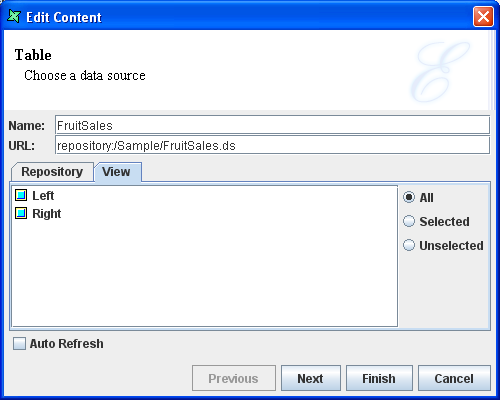
For each kind of content, described below, there is an indication of Available datasources: that indicates what options each supports. Support for All, means the view name can be used to get the entire datasource of the view. Support for Selected means the view name followed by .selected can be used to get the selected records from the view. Support for Unselected means the view name followed by .unselected can be used to get the unselected records from the view. The figure below, Figure 2.2, “Dynamic Datasource”, shows the screen where a user selects a dynamic datasource to use.
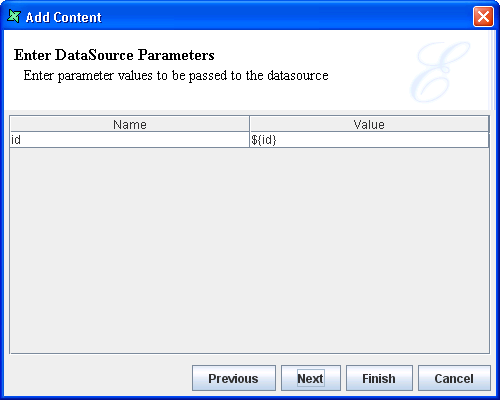
If a datasource has a parameter, there will be a page in the wizard for specifying the value of the parameter as shown in Figure 2.3, “Datasource Parameters”.