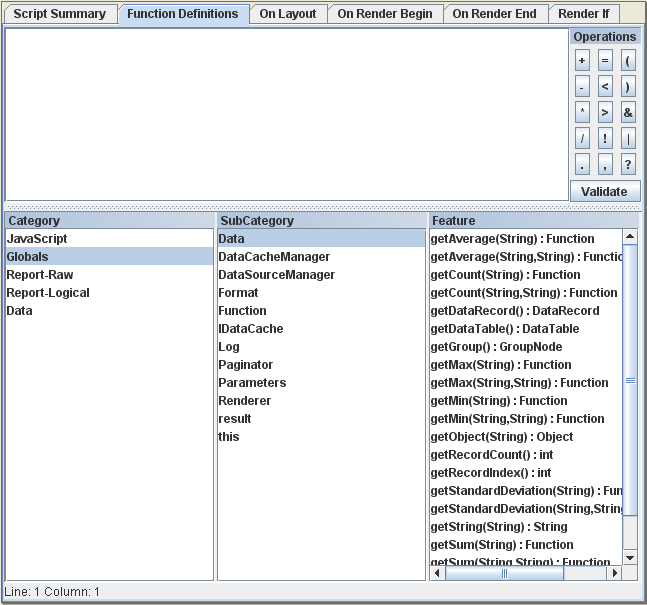
To assist in editing scripts, the Functions panel includes a Script Editor as shown in Figure 6.1, “Script Editor” that provides access to the complete set of JavaScript objects and functions that are installed in the Elixir Repertoire release. This is a comprehensive set of APIs - you probably only need to refer to 5% of them. Many are for advanced JavaScripting, which is beyond the scope of this manual.
The Script Editor shows Categories, SubCategories (which are often Objects) and Functions in lists across the bottom. Choose an item from each list, starting from the left to explore the available functions. Once you have located a function or Object that you want to use, you can double-click on it to add it to the editor at the current cursor location. The cursor will then advance to the next logical place for text entry.
Another useful feature is the Validate button on the right.
This allows the JavaScript syntax in the editor to be validated. As JavaScript is
a weakly typed language, the check is for syntax only, not semantics. For example,
entering Data.getCount() won't remind you that getCount expects
a parameter, but entering Data..getCount("Name") will warn you
that you have two '.' characters - this is a syntax error, whereas spellings and
parameters are semantics. When validate is successful, a tick will appear next to
the button, which will now say "Valid". Any text editing will return the button
to it's original "Validate" state, allowing you to check again. Upon a validation
failure, you will be given a message from the JavaScript compiler and the cursor
will be placed at the point the error was detected.