A split view will present it's child views (which may be content views or more splits) in a sequence, either left to right (horizontal mode) or top to bottom (vertical mode). The amount of space given to each child depends on the weight attribute of the child. Each child is given a space proportional to it's weight divided by the sum of all child weights. The default weight is 100, and unless changed will give equal spacing to each child.
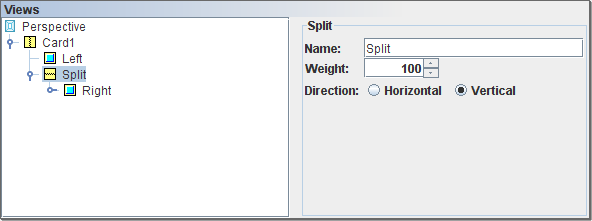
In a split view that is a card, you can set the custom size in pixels, as discussed in the section called “Layout”. In a split view that is not a card, weights are used rather than explicit sizes, in pixels or inches etc. so that the Perspective output can scale properly to be shown on devices of different sizes. Editing can be done in the screen as shown below.
Splits can also be resized manually by dragging the gap between views. Resizing varies the weights of the cells on either side of the gap being dragged. This is a useful option for direct manipulation of the views themselves, in conjunction with drag and drop described in the section called “Drag and Drop”.